TL;DR
- Facade 패턴이란 복잡한 내부 동작들을 위한 간단한 인터페이스를 두는 디자인 패턴입니다.
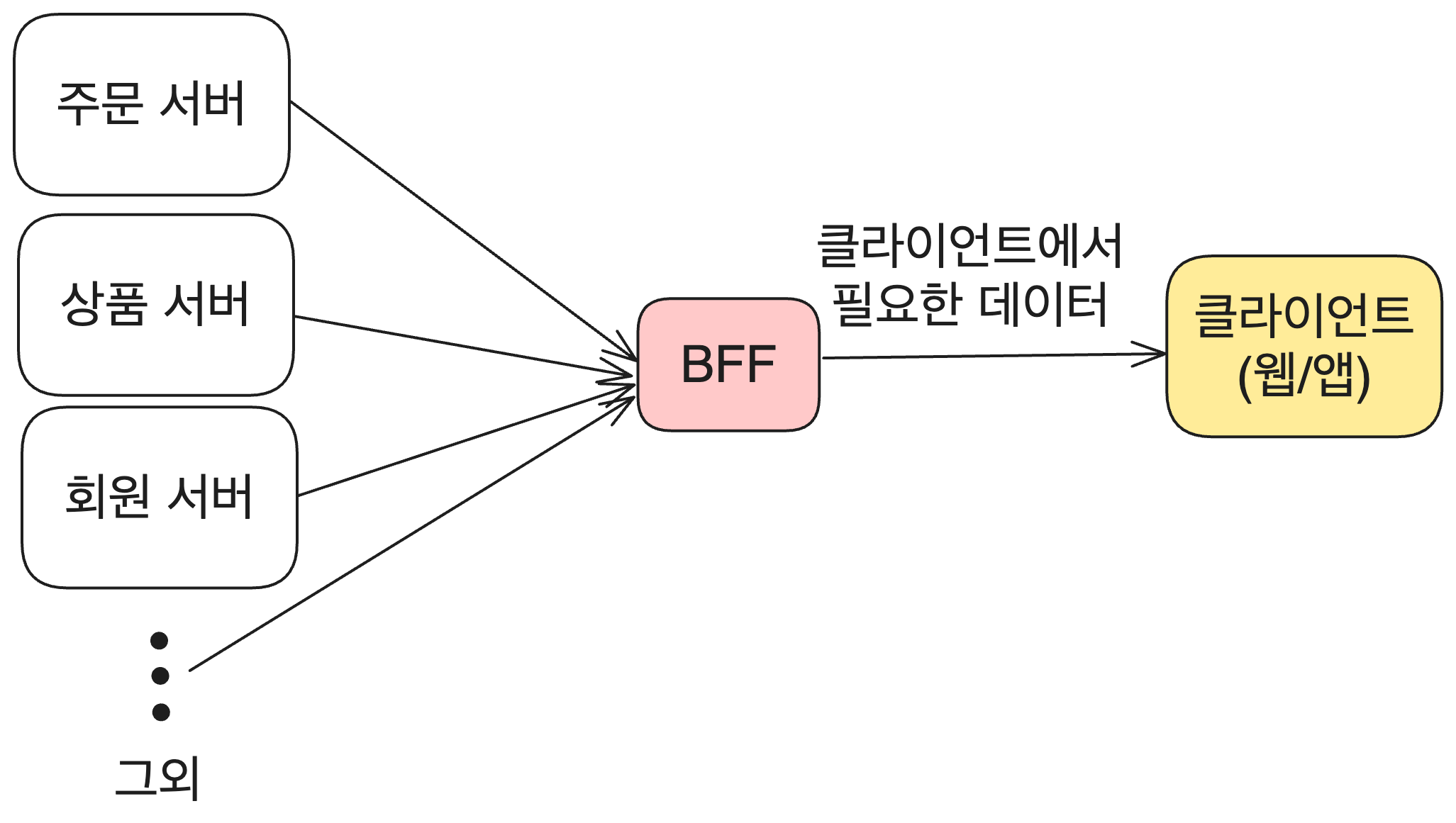
- BFF는 여러 서버 api들을 모아 웹 페이지에서 현재 필요한 데이터를 맞춤으로 제공하는 역할을 합니다.
- 파사드 패턴을 활용해 구축한 BFF를 사용해 앱 배포 없이 웹과 앱에 가공된 데이터를 뿌려줄 수 있습니다.

회사에서 사용하는 노트북엔 이런 문구가 붙어져있습니다. '파사드(facade) 작업이 아닌지 1분간 생각해보자🐻' 올해 초 이직한 회사는 명품을 판매하는 이커머스 플랫폼으로, 앱과 웹 둘다 운영하지만 모바일 앱을 사용하는 유저가 더 많습니다. 그래서 빠르게 수정이 필요할 때, 앱스토어를 통하지 않아도 되도록 웹뷰를 적극 활용하고 있는데요. 서버와 클라이언트 사이에 BFF를 두고 이를 위한 데이터 전처리를 하고 있습니다.
BFF

BFF: Backend For Frontend
'프론트를 위한 백엔드'인 BFF는 나눠져있는 여러 서버 api들을 모아 웹 페이지에서 현재 필요한 데이터를 맞춤으로 제공하는 역할을 합니다. 'API 조합기'로써 여러 서버에 나뉘어져있는 API들을 호출하고, 받아온 데이터들을 조합해 클라이언트에서 필요한 하나의 데이터로 만듭니다.
파사드 패턴을 활용해 서버 측 api를 따로 만들고, 클라이언트 측에서 그 엔드포인트에 접근하게 할 수도 있습니다. 그러나 이 방법은 특정 클라이언트의 요구사항을 충족하기 어렵고, 클라이언트 측에서 다시 데이터를 파싱해야할 수도 있습니다. 그렇기에 우리 프론트엔드 팀에서는 웹과 앱 각각에 최적화된 api를 만들기 위해서 BFF를 따로 구축하였습니다.
파사드 패턴
'facade'란 건물의 외관을 뜻하는데요. 디자인 패턴 중 하나인 파사드 패턴은 복잡한 내부 동작들을 위한 간단한 인터페이스를 두는 것을 말합니다.
적절한 예시로, 쇼핑몰 콜센터가 있습니다.
사용자가 콜센터에 전화해 어떤 요청을 할때, 상담원은 '잠시만 기다려주세요. 알아보겠습니다🙏'하고, 관련된 부서에 확인을 하거나 해당 부서로 전화를 넘겨줍니다. 사용자는 물류/결제/배송 등 여러 부서에 직접 연락해 알아보지 않아도 됩니다. 그저 상담원을 기다리면 됩니다.
각 부서(서버 api)와 직접적으로 소통하는 것에 비해 할 수 있는 일(가져오는 데이터)은 한정적이지만, 그때그때 클라이언트 측에서 실제로 필요한 정보에만 신경쓰면 된다는 장점이 있습니다.
우리 회사에서는 이러한 파사드 패턴을 기반으로, BFF를 구축해 적극 활용하고 있습니다.
파사드 패턴을 활용한 BFF의 장점
- 변경 사항이 있을 때 파사드 api만 바뀌면 된다.
우리 회사의 웹과 앱은 파사드 api를 바라보고 있습니다. 기획이나 요구사항이 바뀔 때, 파사드 api만 바꾸면 앱과 웹 양쪽에서 작업을 하지 않아도 됩니다. 파사드 api에서 해당 페이지에 필요한 데이터를 던져주기 때문에 앱과 웹에선 그냥 뿌려주기만 하면 됩니다. 앱의 경우 사용자가 앱 업데이트를 하지 않으면 변경 사항이 적용되지 않기에, 사용자가 업데이트를 하지 않아도 실시간으로 새로운 배포가 적용되는 방법으로 BFF를 선택했습니다. (비슷한 예시로, 앱 개발 방법론 중 서버 드리븐 UI (Server-driven UI)가 있다고 하네요!)
- 프론트 복잡성이 줄어든다.

BFF를 사용하면 클라이언트 측에서 서버 API 명세를 신경쓸 필요가 없고, BFF에서 해당 페이지에 필요한 데이터를 알아서 보내줍니다. 또 비즈니스 로직 처리와 데이터 변환을 BFF에서 해서 보내주므로 프론트엔드(웹, 앱) 측에서는 렌더링과 사용자 인터랙션에 좀 더 집중할 수 있습니다.
- 실제 서버 API를 외부로 노출하지 않는다. BFF를 사용할 경우 클라이언트에서 실제 서버에 요청을 보내지 않기 때문에 네트워크 탭에선 BFF api만 볼 수 있습니다. 실제 서버 API 명세를 최대한 덜 노출할 수 있다는 장점이 있습니다.
그러면 단점은 뭘까요?
-
관리 포인트가 늘어날 수 있다. BFF를 누군가 구축하고 관리해야합니다. 제가 다니는 회사에서는 제가 속한 프론트 챕터에서 맡아 관리하고 있습니다.
-
서버와 클라이언트 사이 하나의 층이 생기기에 네트워크 요청이 늘어난다. 네트워크 구조상 어쩔 수 없는 부분입니다. 그렇기에 BFF에서 클라이언트로 가는 네트워크 응답을 클라이언트에 맞게 최적화하는 것이 중요합니다!
node로 BFF를 구축한 이유
다양한 기술 스택 중에서도 node.js를 사용해 BFF를 구축한 이유는 무엇일까요?
- 트래픽을 처리하는 속도
BFF는 클라이언트와 가장 가까운 서버인 만큼 트래픽을 처리하는 속도가 빨라야합니다. 가장 앞단계에 있는 파사드 API에서 병목이 생기면 BFF 요청 큐가 꽉차 요청이 누락될 우려가 있습니다. 그래서 Non-blocking, 비동기적으로 동작하는 Node가 도움이 될거라 판단했습니다. 또 사용자가 몰릴 경우 오토 스케일링이 되어야하는데 Java와 같은 컴파일 언어의 경우 오토 스케일링 시 부팅에만 적지 않은 시간이 걸릴 수 있습니다.
- 프론트엔드 팀이 익숙한 JS 기반의 기술
BFF를 프론트엔드 팀이 관리할 예정이기에, 프론트 개발자들이 익숙한 자바스크립트 기반의 기술이 좋을 거라 판단했습니다.
Reference
- https://refactoring.guru/design-patterns/facade
- 중간 이미지 출처: SBS