얼마전에 Next.js 튜토리얼을 따라하면서 간결하고 편리해서 너무 맘에 들었었다. 그래서 jekyll로 만들어준 블로그를 리액트+Next.js로 옮기려고 며칠동안 뚝딱뚝딱 하는 중인데, 오늘은 정말 큰 진전이 있었다. 일요일이라 집밖으로도 안나가고 하루종일 코딩만 했는데 (ㅋㅋㅋ) 넘나 뿌듯하구만? 까먹기 전에 후딱 적어보겠다.
Next.js로 블로그를 다시 만드는 이유
내가 지금 만드는 게 기술블로그인 만큼, 블로그 게시판의 글이 잘 짜여져있는게 중요했다. jekyll로 만들었을 땐 페이지네이션이 없고 그냥 모든 글 목록이 한번에 나왔었다. 내가 계속 글을 쓰면 쓸수록 쌓일 텐데 매우 비효율적이라고 생각했다. 이게 내가 블로그를 새로 만들어야겠다고 생각한 가장 큰 이유였다.
블로그 포스트 페이지

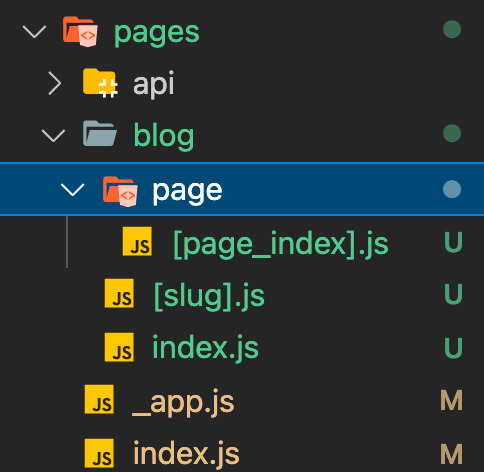
최종적으로는 pages/blog 아래에 이런 구조로 만들어졌다. Next.js 블로그 튜토리얼을 따라하고 구글링도 해가면서 만들었다.
간단히 설명하자면 getStaticPaths()로 posts 디렉토리 안에 있는 파일들을 모조리 불러와서 확장자를 제외한 파일명으로 slug(URI의 path)를 만든다.
그 다음엔 getStaticProps()로 해당 파일의 내용과 정보(frontmatter)를 불러온다. 그걸 그냥 컴포넌트에 넘겨주면 끝이다!
글목록 페이지네이션

(아직 디자인 하나도 안 들어간 날것 주의)
움짤을 보면 내가 이전페이지, 다음 페이지를 누르는 거에 따라 글 목록과 URI path가 달라지는 걸 볼 수 있다.
이때 1,2,3과 같은 페이지 번호가 [page_index].js 컴포넌트이다.
내 블로그 글의 개수를 POST_PER_PAGE로 나눠 페이지네이션을 구성하게 된다.
이 두 작업을 하면서 getStaticPaths(), getStaticProps()와 친해질 수 있었다. 😊
블로그 메인에 최근 글 목록(recent posts)도 몇개 띄우는데 이것도 비슷하게 root에 아예 api 폴더를 만들어놓고 거기서 최근 글 목록을 보내주도록 구성하였다.
Module CSS, tailwind, styled-components 중 뭘 쓸까
고민 중이다. Next.js의 module css를 쓰면 클래스명을 겹치지 않도록 해준다. 적용할 스타일이 많은 부분엔 module css를 쓰고 있다. 대신 Tailwind가 커버할 수 있는 건 tailwind로 하고 있다.
지킬 블로그에서 쓰던 css를 가져와서 수정하는데, 품이 많이 든다. 🥲
일회성 컴포넌트에선 module.css 말고 styled-components를 쓰고 싶은데 SCSS가 길어지면 가독성이 별로가 된다.
각 컴포넌트별로 최적의 방법을 고민하는데에 시간을 많이 쓰고 있다.ㅋㅋㅋ
Module CSS의 className
<div
className={isNavOpen ?
`${styles.threeBarNav} ${styles.open}`
: styles.threeBarNav}
onClick={clickNav}>
</div>
isNavOpen이라는 state에 따라 다른 클래스네임을 반환하는 코드다.
Module CSS에서 복수의 클래스를 쓰려면 저런 식으로 적어줘야한다.
SASS
.threeBarNav {
&:hover {
opacity: 0.7;
}
@at-root .navMenuUl {
display: none;
}
}
이건 오늘 처음 사용해본 SASS의 규칙 @at-root다. @at-root를 사용하면 중첩 안에서 root로 돌아간 효과를 준다.
.navMenuUl이 .threeBarNav 밖에 있어도 중첩문 안에서 사용할 수 있다.
사파리 dateformat 이슈
date-fns로 Date 포맷을 바꾸고자 format()을 하면 오류가 나는 경우가 있다.
나도 크롬을 보면서 개발해서 몰랐다가, 아이폰 사파리 브라우저로 접속했다가 이런 에러가 나고 있는 걸 인지했다.
사파리의 경우 yyyy-mm-dd hh:mm:ss 형태의 시간 문자열 안에 가운데 띄어쓰기가 있으면 에러가 난다.
해결하기 위해서는 날짜를 ISO 문자열로 다루면 된다.
앞으로 추가하고 싶은 것
개발 블로그들 돌아다니면서 'DB를 따로 쓰는 것 같진 않은데 방명록은 어떻게 구현한거지?' 궁금증이 든 적이 많았다.
(예시: 찬미니즘 님 블로그)
그래서 지금 깃허브 코드를 보니까 github 저장소 issue에 API로 글을 쓰고, 가져오고 하는 것이었다.
https://api.github.com/repos/>{깃허브 계정명}/{저장소 이름}/issues
주소는 이런 식으로 해서 API GET 요청을 보내면 JSON 형식으로 응답이 온다.
그동안 뭐 특별한 라이브러리를 쓰는 건가!?했었는데 이렇게 간단한거였다니...!!! 새삼 깃허브가 제공하는 API 같은 걸 찾아볼 생각을 왜 안했지 싶었다. 짱짱...
결론
회사일, 아침헬스, 스터디, 사이드 팀 프로젝트 등 많은 걸 하느라 시간이 너무 빠르게 지나가는 요즘이었다.
그래도 여전히 개발을 시간 가는지도 모르게, 재미있게 할 수 있어서 좋다.
부지런하게 기존 블로그글 마이그레이션하고 새로운 기능들도 추가해봐야지!!!
