HTTP 요청 객체

웹은 패킷 통신을 한다. Request line, header, body 총 3덩어리의 정보를 담는 객체를 주고 받는다.
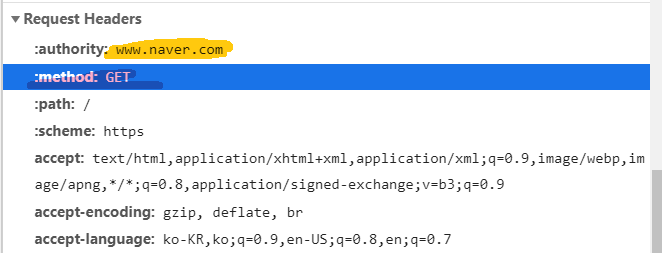
Request line
Request Line은 URL와 HTTP 메서드를 포함한다. HTTP 메서드는 요청의 목적을 의미한다.(MDN 문서)
- GET: 데이터를 받기만 하기 때문에 요청 body가 없고 모든 데이터가 URI(라인)에 붙는다. 그래서 데이터가 노출된다.
- POST: 모든 서버가 지원하는 HTTP 요청 메서드는
get과post뿐이다. - PUT: 요청 페이로드를 함께 보내며, 그 정보대로 리소스를 수정한다. PATCH와의 차이점은 PUT은 정보 전체를 페이로드대로 바꾸고, PATCH는 수정할 정보 일부분만 수정한다.
- DELETE: 리소스 삭제를 요청한다.
- HEAD: 같은 파라미터로 GET 요청을 보낼 경우의 메타데이터를 요청한다. GET 메서드 처럼 Body는 없고 metadata만 받는다.
- OPTIONS: 서버가 지원하는지 확인하려고 pre-flight 요청. 진짜 요청 보내기전에 이 서버가 요청 받을수 있는지 확인. (optional 못받으면 다른 put이나 이런것도못보냄)
- TRACE: 클라이언트가 서버 디버깅하고 싶을 때 메시지 루프백 테스트를 하는 용도로 사용된다. 하지만 어떤 불특정 다수의 클라이언트가 이 요청을 보낼지 모르기 때문에, 대부분의 서버는 이 메서드를 지원하지 않는다.
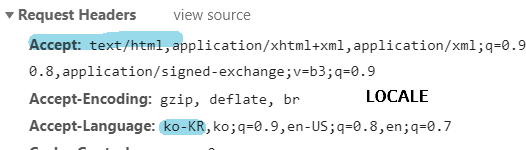
Request Header

metadata 영역으로, 요청을 보내는 클라이언트에 대한 부가 정보를 담고 있다.
Request Body
요청 메서드가 get인 요청은 request body를 갖지 않는다. post는 내 데이터를 요청 body에 담아 서버에 보낸다.
post 요청이 오면 요청 헤더는 웹 서버가 읽고 body는 개발자가 먼저 본다. 즉 body 안에있는 데이터를 먼저 꺼내는 건 개발자다.
HTTP 응답 객체
- Protocol, version, status code 등으로 응답 상태를 알려준다. 100~5//의 status code는 요청이 정상 처리되었는지 여부를 클라이언트에게 전송한다.
100 : 응답 준비중 (Websocket / HTTP 1.1부터)
e.g. 웹 소켓: 응답보내고 끊지않고 상시통로 개방해두고 데이터 거기서 여러번 주고 받는다. 그게 계속 유지되고있다 = 100 (ing)
웹소켓있으면 웹에서 채팅 가능 (클라이언트-다른 클라이언트끼리... 서버 안 끼고 실시간 양방향 통신 가능)
200 : 정상적으로 응답됨
300 : 클라이언트의 추가 액션이 필요함
300번대: 성공도/실패도 아니다. 요청을 한번 더 보내줘야 한다. (사이트에 있는 정적자원을 가져와서 캐싱을 미리 해둔다.)
- 302, 307: resource 위치가 옮겨졌다고 알려준다.
새로운 위치 다른데로 요청 올려라~ RSC_NOT_MODIFIED: 정적 자원이 변경된 적 없으니 클라이언트가 캐시 데이터를 뒤져보게 하는 등 추가 액션을 유도한다.RSC_MOVED_TEMPORARILY: 자원 위치가 임시 변경되었으니 (header의 'location'으로) 변경된 위치를 알려준다.
400 : 클라이언트 문제
- 400: Bad_요청 / parameter를 안 넣었거나 data validation이 실패했을 때
- 401: unauthorized
- 404: not found. 주소 잘못 입력했을 때
당신이 찾는 자원은 서버상에 존재하지 않습니다.
500번대: 서버 문제 (주로 개발자가 코드를 잘못 짠 경우)
HTTP의 stateless한 특성
- 상태를 저장하지 않는다. 서버는 하난데 클라이언트가 매우 많음. 근데 a가 요청한 거의 응답은 무조건 걔한테로 가야하구 다른애한테 가면 안됨 a가 이 요청 날렸다는 정보가 서버에 저장되어야함. but 이 정보가 계속 남아잇으면 네이버 서버 너무 힘들다 그 사람한테 응답 주고 나면 그 사람정보,요청 정보가 지워져야함. 요청이 들어오는 순간 정보 형성, 1대1 응답, 응답 나가면 나머지 정보 다 사라짐.
- 상태를 유지하지 않는다. => 대화 안됨 / 저장 안되니까 장바구니에서 장바구니 담아도 이게 한 사람거인지??? 모름 그래서 이거 해결하려고 쓰는게 100번대!
Response Header
- metadata (body의 Content-type 등 데이터 받아올 때 지금까지 몇 퍼센트의 데이터를 받았는지, 현재 응답 데이터 크기가 얼마인지 등)
- 요청 body에 들어갈 데이터의 부가정보. 그 데이터의 타입에 따라 브라우저가 다음 할 일을 조정한다. (예시: 엑셀파일을 다운로드하면 바로 엑셀 프로그램이 켜진다.)
metadata
- 응답 MIME 결정 : Content-type
- 캐시 제어 : Cache-control(HTTP/1.1), Pragma(HTTP/1.0) -> 혹시 모르니까 두개 다 써야댐, Expires(모든 버전 공통) / 브라우저가 정적 자원을 캐시하는 구조를 제어할 수 있음.
- 자동 요청 Refresh / 단점은 동기요청
- page 이동 Location
- content-length
MIME
- Multi-purposed InternetMail Extension
메인타입/서브타입;charset의 형태를 가진다.- 클라이언트-서버 Peer간의 요청 데이터와 응답 데이터의 타입, 종류, 특성을 알려준다.
- 웹에서 주고받는 정보의 종류가 매우 많아 응답 header를 지정해줘야한다.
